{
안녕하세요,
프론트엔드 개발자 강수정입니다 :)
}
/
Experience미스터블루*
Frontend Developer / 주임연구원2023/04 - 재직중
미스터블루 서비스 유지보수 및 기능 개선
다양한 코드베이스 기반 서비스(CMS/강툰/미스터블루 등)의 유지보수 및 신규 기능 개발
Work
- Nuxt/Next 기반 미스터블루 서비스(CMS/강툰/미스터블루) 유지보수 및 신규 기능 개발
- 정기배포 다수 참여 및 hotfix 이슈 대응으로 서비스 안정성 확보
- Next.js 기반 출석체크 이벤트 개발, 모바일·PC·앱 연동 이벤트 시스템 구축
- 공통 컴포넌트(Checkbox, Dropdown, Pagination 등) 설계 및 Storybook 문서화
- 신규 웹소설 서비스(운영/CMS/ADMIN) 기획 참여 및 개발
Technical
작품홈 성능 개선 및 UI 구조 재설계
- SSR 환경의 Skeleton 강제 노출 제거, CSS 정적 레이아웃 구조로 재설계
- SafeArea 침범, padding, UI 깨짐 등 세부 안정성 이슈 개선
- Lighthouse 점수 60 → 99 (약 65%) 향상, 진입 속도 1.5초 단축으로 초기 로딩 경험 향상
Technical
웹소설 플랫폼 CMS/CP 관리자 페이지 개발
신규 웹소설 플랫폼의 CMS/CP 관리자 페이지를 개발했습니다.
Work
- Vite 기반 프로젝트에서 다양한 관리자 기능을 위한 구조 설계 및 컴포넌트 체계 구축
- 복잡한 폼 입력 구조에 대해 조건 기반 필드 노출, 입력값 유효성 검증, 툴팁 및 에러 피드백 등 UX 개선 로직 설계
- Excel 기반 작품·볼륨 일괄 등록 기능 및 발송 대상자 정보 다운로드 기능 구현 (XLSX 포맷 처리)
- 즉시발송/예약발송 등 다단계 상태 기반 액션 설계 및 조건별 UI 제어 로직 구현
- 상태 관리 및 비동기 데이터 처리 구조 정리를 통해 유지보수성과 기능 확장성 확보
Technical
웹소설 플랫폼 신규 개발
신규 웹소설 플랫폼의 개발을 담당했습니다.
Work
- 로그인/회원가입 플로우 재설계 및 react-hook-form + zod 기반으로 입력 유효성 검증 로직 및 타입 안전성 확보
- 캐시 충전 및 쿠폰 적용 흐름에 대한 상태 기반 UI/로직 분리 구조 설계 및 적용
- 사용자 서비스 전반의 컴포넌트 구조 리팩토링 및 기능 단위 분리로 유지보수성과 확장성 개선
- GitHub Actions 기반 CI/CD 파이프라인 구축 및 브랜치 전략에 따른 자동 배포 환경 설계
- 반응형 랜딩 페이지의 퍼블리싱 및 모듈화된 스타일 시스템 구성
Technical
오라클 컴퍼니*
Frontend Developer / 사원2022/02 - 2023/02


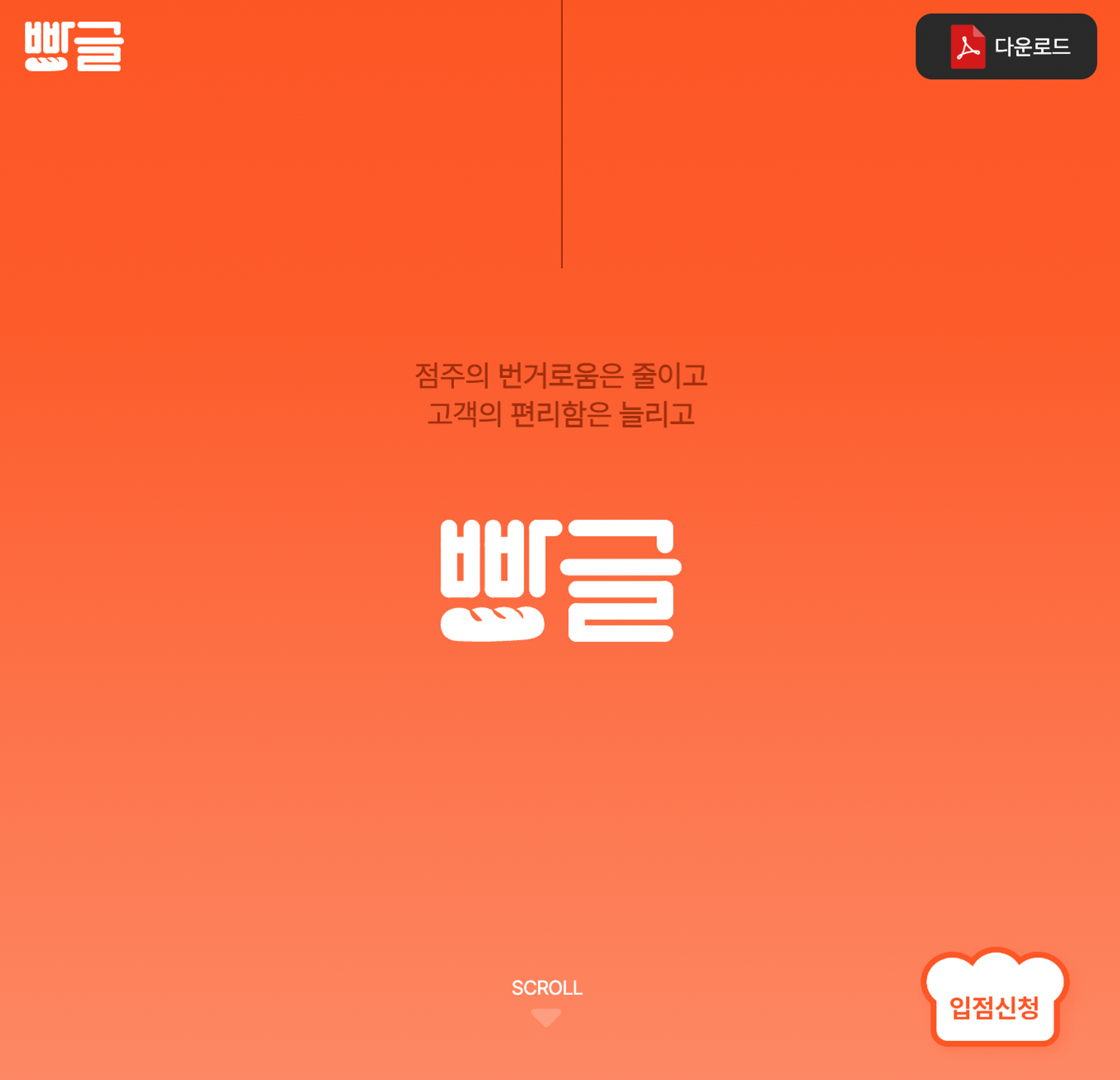
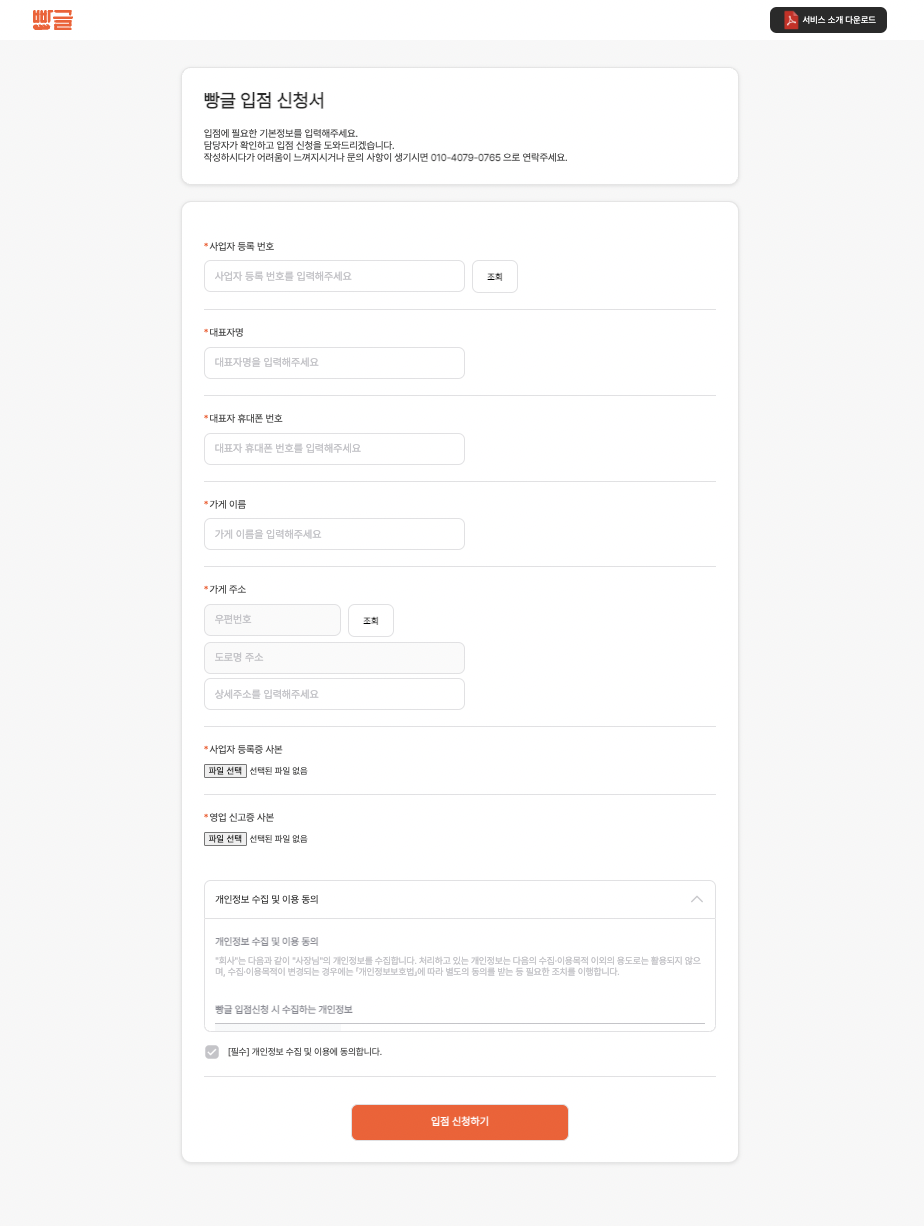
베이커리 랜딩페이지 및 입점 신청 페이지 개발
베이커리 플랫폼을 홍보할 수 있는 랜딩 페이지와 입점 신청을 받을 수 있는 페이지를 설계 및 개발했습니다.
Work
- Firebase 기반 데이터 구조 및 Storage 설계로 입점 신청 정보 저장 및 이미지 업로드 기능 구현
- 신청 데이터를 Google Sheets API로 자동 변환·연동하여 비개발자의 문서화 업무 효율화
- 사업자 등록번호 조회(공공데이터 API), 주소 검색(다음 API) 등 외부 API 연동
- styled-components 기반 공통 UI 컴포넌트 시스템 설계 및 반응형 퍼블리싱 구현
Technical

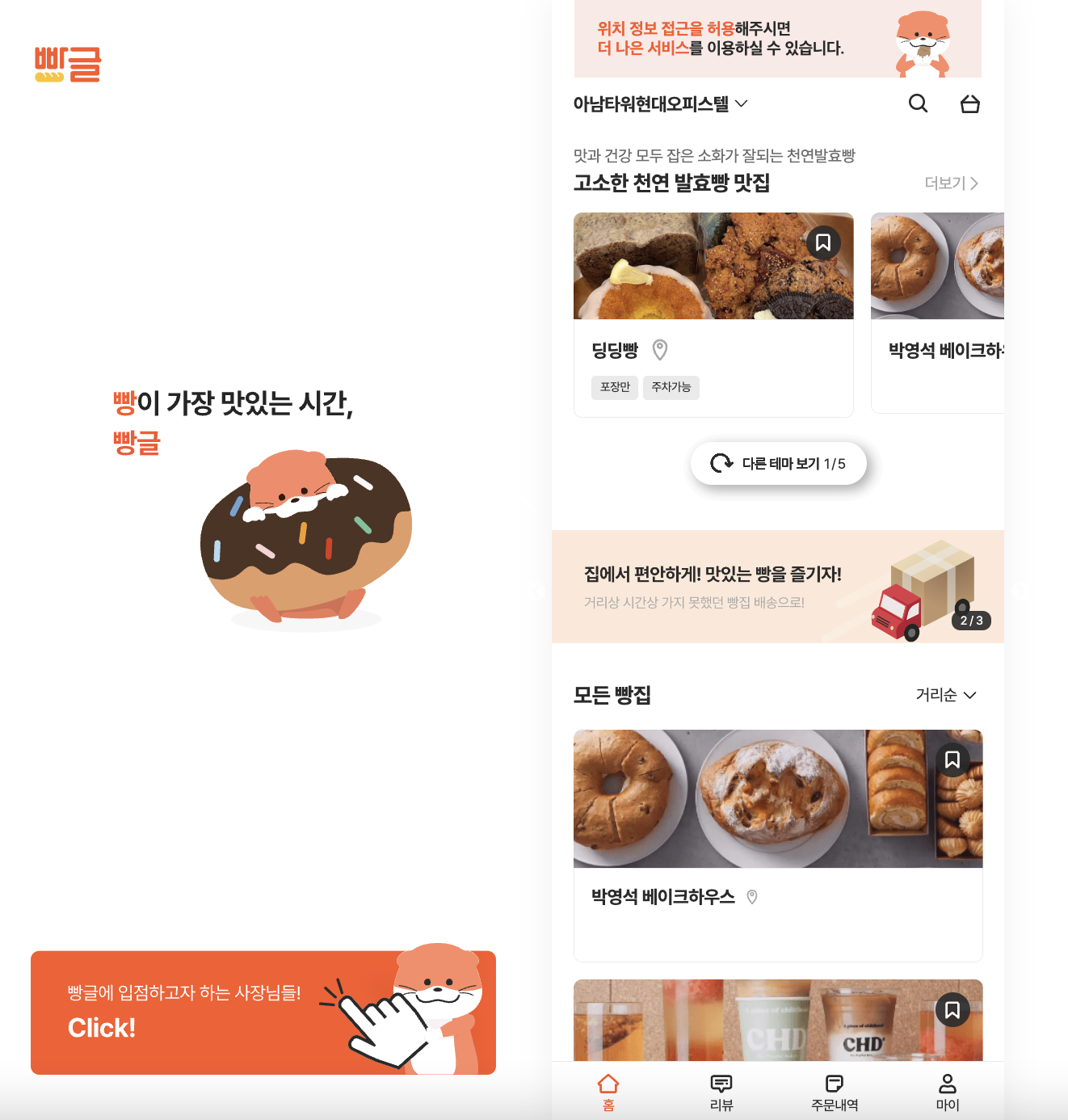
베이커리 플랫폼 프로토타입 & 메인 프로덕트
빵 예약 및 픽업서비스를 제공하는 플랫폼의 프로토타입과 메인 프로덕트를 설계 및 개발 했습니다. 프로토타입은 영업 프레젠테이션 에 사용되어 베이커리 입점률 향상에 기여했습니다.
Work
- 서비스 기획 단계부터 참여하여 전체 화면 구조 및 데이터 흐름 설계 주도
- react-query 기반 무한 스크롤, 메뉴·매장 상세 페이지, 주문 내역 등 핵심 기능 개발
- Geolocation API 및 Kakao 주소 검색 API 연동으로 위치 기반 주소 설정 및 즐겨찾기 기능 구현
- 카카오 로그인, 약관 동의, 닉네임 중복 확인 등 인증 절차 및 예외 대응 흐름 구현
- 주문 금액 및 포인트 계산 로직 구현, Redux 기반 상태 관리 구조 설계
- Firebase Hosting으로 배포 및 접속자 수 기반 기능 개선 논의 지원
Technical
Portfolio
해당 프로젝트는 이곳에서 확인 가능합니다.베이커리 플랫폼 백오피스
베이커리 서비스를 총 관리할 수 있는 백오피스를 개발했습니다. 기획팀과 함께 기능 기획에 참여하여 다양한 UC 를 고려한 기획과 구조를 설계 했습니다.
Work
- 입점사 및 상품·주문·정산 관리를 위한 백오피스 시스템 구조 및 화면 흐름 설계 주도
- Atomic Design 기반 UI 컴포넌트 체계 설계 및 custom hook 추상화로 재사용성과 유지보수성 개선
- 검색, 필터, 페이지네이션, 로그인 등 백오피스 핵심 기능 구현
- 기획·프론트·백엔드 협업을 통해 기능 요구사항 정립 및 개발 방향 조율
Technical
Portfolio
해당 프로젝트는 이곳에서 확인 가능합니다.오르카소프트*
Frontend Developer / 인턴2021/03 - 2021/12
백오피스 템플릿 개발
관리자 페이지를 개발할 때 사용하게 될 기본 템플릿 페이지 개발
Work
- Vue.js 및 Thymeleaf 기반의 공통 백오피스 템플릿 설계 및 개발, 다양한 기술 환경에서 재사용 가능한 구조 구현
- 입력 오류 방지 및 시각적 피드백 등 UX 요소를 반영한 사용자 인터랙션 설계
- RESTful API 연동 기반 CRUD 기능 구성 및 반응형 레이아웃 대응
Technical
식수관리 시스템 리펙토링 및 마이그레이션
기존 php 로 개발된 시스템을 새롭게 리펙토링 및 마이그레이션 했습니다. 일반 사용자 페이지와 관리자 페이지로 권한을 구분하여 개발했습니다
Work
- PHP 기반 시스템을 Vue.js 및 Nuxt.js 기반으로 리팩토링 및 마이그레이션
- 식단 관리, 주간 메뉴 업로드, 통계 다운로드(xlsx) 등 주요 기능 개발
- 로그인 상태 및 권한 기반 화면 접근 제어 로직 구현
Technical
/
Projects & Other Experiences나만의 포켓몬 도감
2023/02

TypeScript 와 Vite, Recoil, Tailwind 를 직접 적용해보고, 공부하기 위해 개발한 페이지입니다.
- recoil 을 사용해 현재 적용된 언어의 상태 관리를 함으로써 영어와 한국어 지원
- 웹의 성능을 높이기 위해 react-lazy-load-image-component 라이브러리를 사용해 lazyloading 처리, 트래픽 최소화
- react-query를 사용해 무한 스크롤 기능 적용
Technical
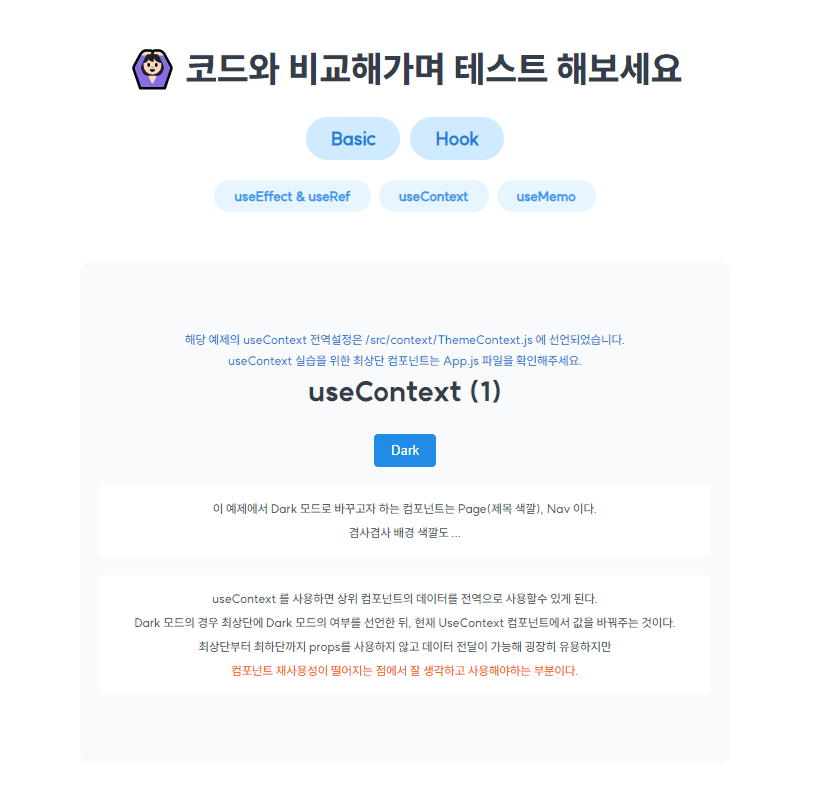
React 예제 실습
2022/07
Custom Toast Message
2021/06

Vue.js 를 사용해 개발한 페이지 입니다.
사용자 커스텀이 가능한 컴포넌트를 공부하고자 개발하게 되었습니다. 배경색, 노출 위치, 시간, 애니메이션, 제목, 메시지의 커스텀이 가능합니다.
※ 해당 프로젝트는 현재 이곳에서 테스트 가능합니다.
Technical
/
Contactmirro97@naver.com
/
Education강원대학교
컴퓨터 정보통신 공학과
2016/03 - 2021/03